
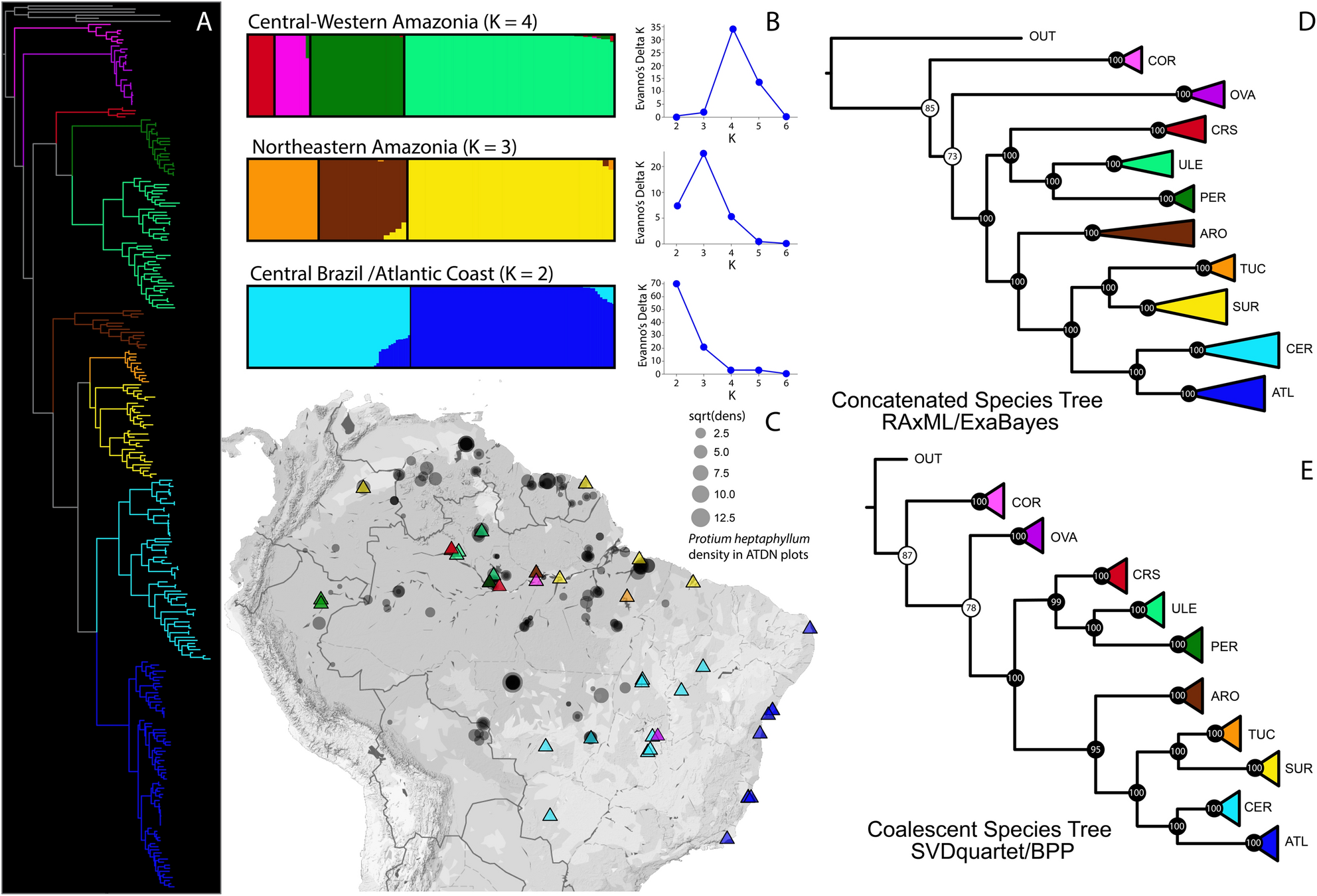
Revisiting the hyperdominance of Neotropical tree species under a taxonomic, functional and evolutionary perspective | Scientific Reports

Amazon.com: dealzEpic - Map Location Marker/Pointer Stickers - Self Adhesive Peel and Stick Indicator Labels : Everything Else

Amazon.com: dealzEpic - Map Location Marker/Pointer Stickers - Self Adhesive Peel and Stick Indicator Labels : Everything Else

Amazon.com: dealzEpic - Map Location Marker/Pointer Stickers - Self Adhesive Peel and Stick Indicator Labels : Everything Else
GitHub - rodrigokamada/angular-aws-map: Application example built with Angular 14 and adding the map MapLibre component using the Amazon Amplify Geo and Amazon Location Service services.

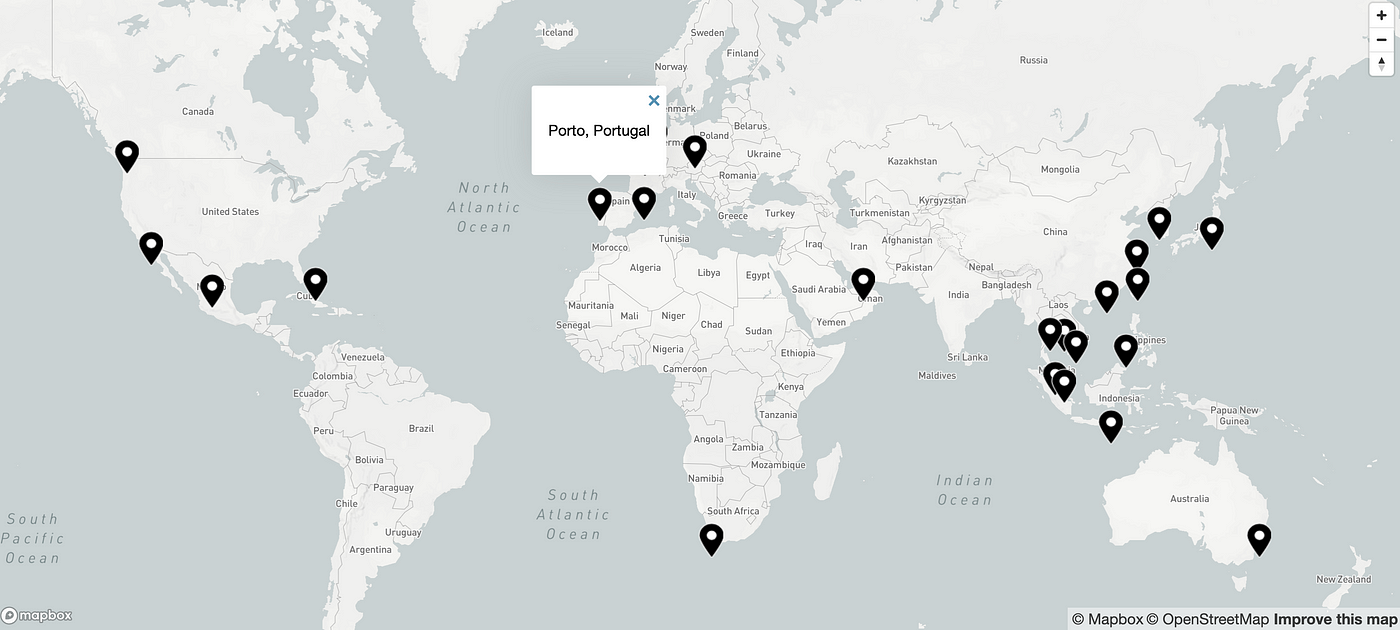
Next.js with Mapbox GL JS map. I have always been a huge fan of maps… | by Kirsten Swanson | Dev Genius

Tutorial: How to create a global vaccinations dashboard using React, Mapbox, and Bootstrap - DEV Community

Amazon.com: dealzEpic - Map Location Marker/Pointer Stickers - Self Adhesive Peel and Stick Indicator Labels : Everything Else

Amazon.com: dealzEpic - Map Location Marker/Pointer Stickers - Self Adhesive Peel and Stick Indicator Labels : Everything Else

Amazon.com: dealzEpic - Map Location Marker/Pointer Stickers - Self Adhesive Peel and Stick Indicator Labels : Everything Else